When we think of React, the word Components comes to mind, this library changed the way we built and integrated web elements while also allowing developers to use JavaScript power. Definition provided by the creators "A JavaScript library for building user interfaces", as the name suggests, React is a library instead of an ecosystem or framework.
React was released in 2013, and at the time, Angular was popularly used on web applications with MVC concepts, and it was acceptable to use Angular with Monolith applications, Django, ASP.NET, Spring, and others. Because it is very useful to forms and AJAX features to make your web application more dynamic. It's not hard to find a legacy Angular application 1x that demonstrates this popularity.
I must admit that I was an Angular fan; at the time, it was important for me to use every design pattern to organize the front-end context in order to avoid jQuery mess. Nothing new here, guys; things change.Every morning, new frameworks or libraries are released to solve problems and create new ones. It doesn't matter whether we use Angular, React, Vue, Ember, or Svelte; it is our responsibility to determine what works best for our project at the time.
Don't fall into the trap of thinking "should be necessary in the future." If you do, you'll end up building something like a Linux kernel to support an application form.
As I previously stated, React allows us to create components, so you can create an input form, autocomplete, select (server-side), file upload, newsletter form, and anything else reusable that HTML core does not currently support.
Let's take a look at this amazing library.
Components
Component could be a class or a function, and it could be stateless or stateful; we will discuss these concepts with a practical example.
Class Component
You should extends React.Component class, define a render function that returns a React.Element, and override any life cycles that are relevant for your implementation;
Functional Component
Follow that contract a fn(props) -> React.Element, your function receives props as arguments and should return a React.Element;
You can do most things in two ways, but keep in mind that Hooks cannot be used within a class component.
Stateless or Stateful
This term refers to the absence or presence of a state component.
- Stateful, when you keeping some state in your component, we use setState + this.state when working with classes, and useState hook when working with functions.
- Stateless, with no state and only props at your component;
Quick sample
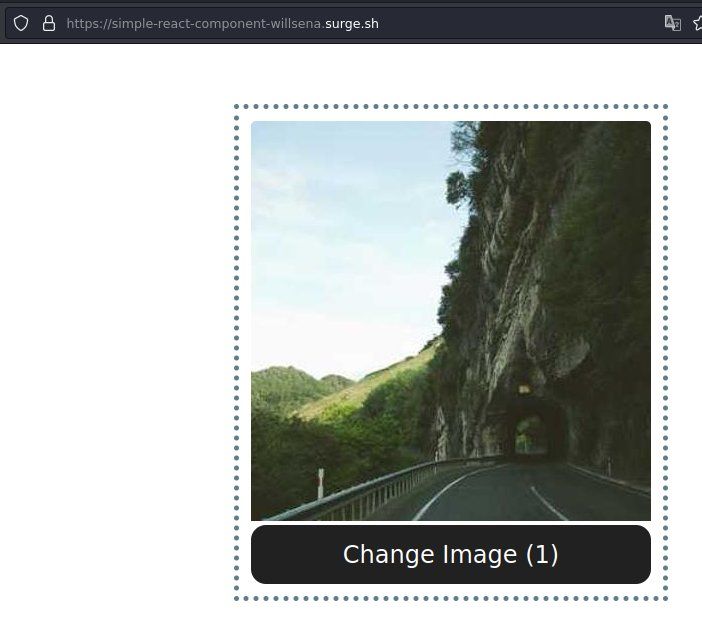
After that, let's build a simple component using React concepts. This is an example of a React component that holds the click state and changes to random pictures from picsum.photos on each click. So simple!

To avoid complexity, I chose Parcel over Webpack to handle the bundle, all code is written in TypeScript, and important aspects are tested with Jest. As an extra bonus, I created a pipeline using GitHub actions.
To create reusable components Bundler may be useful to you, howerver If you want to create a React application, I recommend Next.js, this tool is very mature and includes extra features such as angular-cli (angular) or nuxt (vue).
Setup
Install and prepare the npm project.
- package.json (partial)
Setup how to start the project, how to test, and how to check lint and pipeline integrations.
- .parcelrc
Index Component (src/index.tsx)
This is the application's entry point, where we tell React where to find its playground.
App Component (src/app.tsx)
A functional component that serves as a container and renders the RandomImage component, but if there are more, we can aggregate them in a DivElement or React.Fragment.
Index Page (src/index.html)
A static page that will be used to serve your React application.
Button Component (src/components/button.tsx)
A stateless component that holds a click event with loading behavior while waiting for the image to load.
Random Image Component (src/components/randomImage.tsx)
A stateful component that stores the image click and loading states. As the name implies, this responsibility includes displaying random images.
Test setup
- src/jestConfig.ts
You can use the JestConfigFile or include these options at package.json file.
- src/setupTests.tsx
It's useful for loading the libraries needed to run Jest tests.
- src/components/__tests__/randomImage.spec.tsx
This test is responsible for covering all features such as image change and loading state.
Bundle files
- tsconfig.json
The most difficult aspect of using typescript for me is having to deal with these settings on every project.
Run application locally
To see the application running at http://localhost:1234, type the command below.
Building application
Application execution
Lint & Check
Live Example
Thank you for providing a static server for us, Surge.
Check out this live and working example
Final thoughts
If you prefer, you can clone the repository.
I made a list to look into at the repository features.
- parcel with typescript;
- prettier code formatter;
- eslint to check typescript issues;
- jest tests with typescript;
- github actions configured;
- script to publish using surge CLI;
Keep your kernel up to date, and see you later.